Inline Form
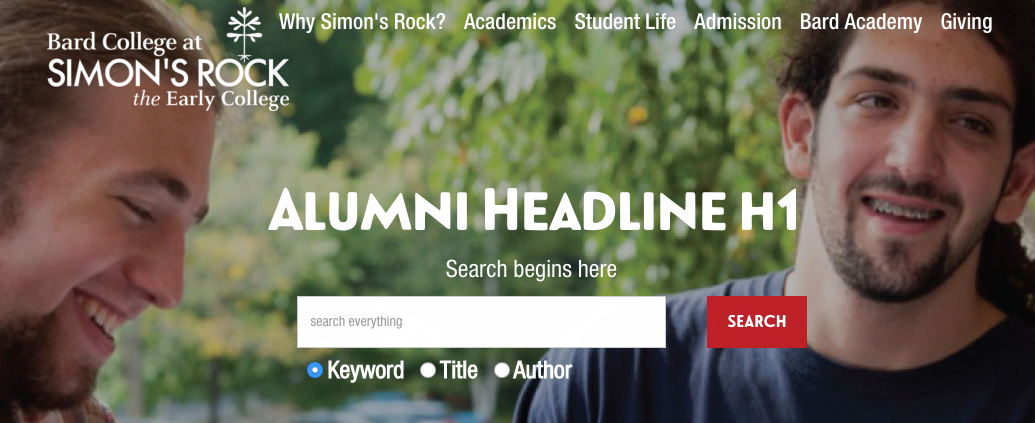
For simple search forms, put the input and button on the same line.

<div class="form-group col-md-12 input-and-button-wrapper">
<div class="input-and-button-container">
<div class="input-container">
<input class="form-control" placeholder="Name or part of name" type="text"/>
</div><!--close input-container -->
<input type="submit" value="Search" class="btn btn-primary" style="display: inline-block; float: right;"/>
</div><!--close input-and-button container -->
</div><!--close wrapper -->
Wrap the elements with div with appropriate classes as show above. See this pattern live on the library.