Slate Forms
The majority of forms having to do with admission are embedded Slate forms. This includes forms on advertising landing pages, email landing pages, and various inquiry forms among others.
Embedding Slate forms overview
The Slate form builder supports both "simple" and "dynamic" embeds. We only use dynamic embeds. The embed uses <script> tags to inject the form into the OU page's document object model (DOM), enabling the form to receive CSS styles from the OU page.
The Slate embed inserts the form through AJAX-friendly methods (i.e. no "document.write" is used). It also provides field validation, address validation, and submits the data back into Slate. The dynamic embed allows for the pre-filling of the form and passing query string parameters into it as well as adding the form through dynamic script.
Department Collaboration
The Admission and Marketing and Communications should collaborate when making any changes to an embedded form.
Form building in Slate is handled by admission. While working in Slate, it is especially critical that two fields are not edited:
- The System Field (which determines how data is mapped in the Slate database)
- Required (checkbox; critical to user experience, measuring performance of forms, and consistency of data collection)
Special css coding tied to specific Slate ids and classes are in the repo. Much of the styling is tied to specific fields in the form. Changes could render the styling code useless.
Finding and Editing Slate embed code for OU
When the editing is done the dynamic embed form script needs to be copied from Slate and added to the landing page in OU.
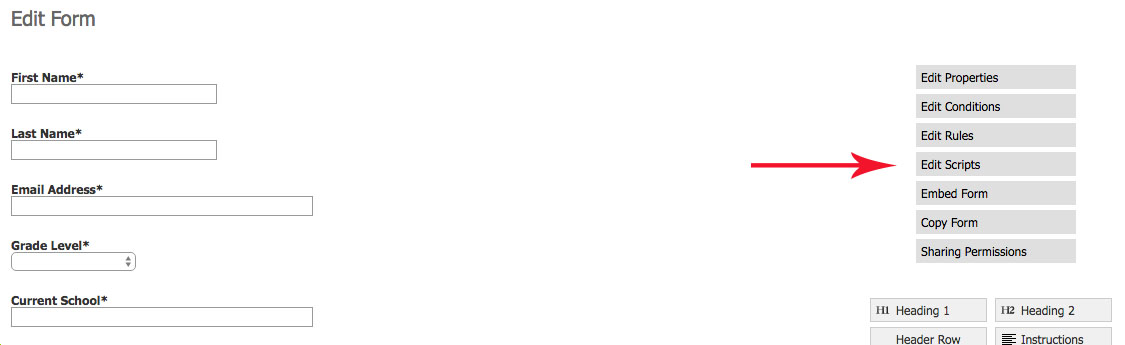
Locate the form in Slate and click on the edit form button. In the edit environment follow the steps listed below:

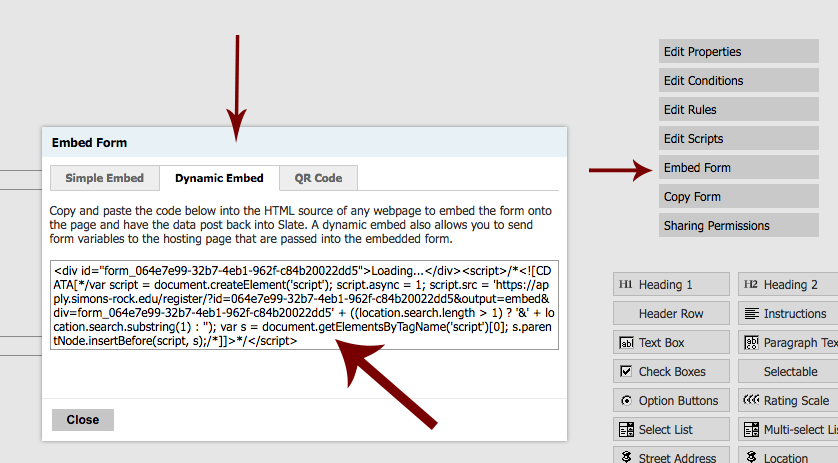
- Select the embed form button on the right side.
- Click on the Dynamic Embed tab.
- Copy the code in the box.
- Add redirect rule to the embed code (shown below).
- Add the revised code to the Asset section in the OU CMS.
- Place the asset on each landing page in the series (listed below).
Formulating the redirect rule for the embed code
Embedded Slate form on the site will direct users to a unique thank-you page after form completion. A redirect rule must be added to the embed script, follow the steps below:
- Identify the landing page and confirmation page pair.
- Modify the URL of the confirmation page to write the redirect string to add to the embed code.
- Use https
For example: https://simons-rock.edu/early-college/transform-your-wishes/contact-form-thanks.php
should become (colon = %3a and slash = %sf):
https%3a%2f%2fsimons-rock.edu%2fearly-college%2ftransform-your-wishes%2fcontact-form-thanks.php
- Then add the redirect string to the embed code as follows:
<div id="form_064e7e99-32b7-4eb1-962f-c84b20022dd5">Loading...</div>
<script>// <![CDATA[
var script = document.createElement('script'); script.async = 1; script.src = 'https://apply.simons-rock.edu/register/?id=064e7e99-32b7-4eb1-962f-c84b20022dd5&output=embed&div=form_064e7e99-32b7-4eb1-962f-c84b20022dd5 &redirect=https%3a%2f%2fsimons-rock.edu%2fearly-college%2ftransform-your-wishes%2fcontact-form-thanks.php ' + ((location.search.length > 1) ? '&' + location.search.substring(1) : ''); var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(script, s);
// ]]></script>
Conditional Redirect
URLs can be conditional based on input data.
- Go to Slate
- Forms
- Communications
- Edit Message
- Source Code
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
{% assign grade = {{sys-field-grade_level_at_inquiry}} %}{% if grade == '8th grade' or grade == '7th grade' or grade == '6th grade' or grade == '5th grade or below' %}<script type="text/javascript">/*<![CDATA[*/window.location.replace("https://simons-rock.edu/academy/request-information/contact-form-thanks.php");/*]]>*/</script>{% elsif grade== '9th grade' %}<script type="text/javascript">/*<![CDATA[*/var d = new Date(); var n = d.getMonth();
if($.inArray( n, [0,6,7,8,9,10,11] ))
{window.location.replace("https://simons-rock.edu/academy/request-information/contact-form-thanks.php"); }
if($.inArray( n, [1,2,3,4,5] ))
{window.location.replace("https://simons-rock.edu/admission/request-information/contact-form-thanks.php");}/*]]>*/</script>{% else %}<script type="text/javascript">/*<![CDATA[*/window.location.replace("https://simons-rock.edu/admission/request-information/contact-form-thanks.php");/*]]>*/</script>{% endif %}
</body>
</html>
Customize the Embed Code
<div id="form_ed521162-2b0f-41e6-9c3d-e2f7dea0e15f">
<div style="width: 50px; height: 50px; margin: 0 auto;"><img src="/_images/why-simons-rock/understanding-early-college/understanding-early-college/loading-red.gif" alt="loading gif"></div>
<p class="text-center image-title"><br>Not loading? <a href="https://apply.simons-rock.edu/register/?id=ed521162-2b0f-41e6-9c3d-e2f7dea0e15f">Go to form</a>.
</p>
</div>
<!-- NO redirect because there are dual thank you pages! --><script>//
var script = document.createElement('script'); script.async = 1; script.src = 'https://apply.simons-rock.edu/register/?id=ed521162-2b0f-41e6-9c3d-e2f7dea0e15f&output=embed&div=form_ed521162-2b0f-41e6-9c3d-e2f7dea0e15f' + ((location.search.length > 1) ? '&' + location.search.substring(1) : ''); var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(script, s);
// </script></div>
</div>
Loading Gif and Redirect
Add "red loading gif" (a:95019) asset to the Slate embed script between the initial <div> tags and remove "Loading..."
After the loading gif and before the end div tag add the not loading redirect link to the proper Slate form
<p class="text-center image-title"><br />Not loading? <a href="https://apply.simons-rock.edu/register/?id=5ecb8b29-373e-4189-9ad8-0f03fb86265a">Go to form</a>.</p>
Slate Form Scripting
Slate makes it easy to add jQuery scripts to improve form functionality. See photo below.

We are using up to 4 scripts depending on the form.
Adding placeholder text to date of birth select drop-down fields and grade level text field, adding custom text to the submit button, and shortening forms for known prospects (a.k.a. not-jane-doe forms).
Customized submit button script:
$(".action button").html('Get the Checklist');
Grade level placeholder text (the helper text should be updated in late June or early July to reflect the next year).
//Grade Level - look for options with grade, then an empty sibling.
$( "select option:contains(grade)" ).siblings('option:empty').text('Select 2016-2017 Grade Level').val('');
Date of Birth placeholder text:
//Month - replace blank value
$("[id ^=form_][id $=_m] option[value='']").text('Month');
//Day - replace blank value
$("[id ^=form_][id $=_d] option[value='']").text('Day');
//Year - replace empty option
$("[id ^=form_][id $=_y] option:empty").text("Year").val('');
Not-Jane-Doe form shortening:
$(document).ready(function(){
var first_name = $("#form_47edfea2-9d65-4d03-8692-5bcfbc4382ae").val();
var last_name = $("#form_1b24d28b-7525-41f4-9449-f643909afa07").val();
if(first_name=='') {
$("h4,div").remove( "#switch1,#form_question_7726dc85-cdfd-4bed-94fb-df48268b4232" );
$(".action button").html('Request Info');
} else{
$("#switch1").append(first_name +" " + last_name + "!");
$("#switch").prepend("Not " + first_name + "? ");
$("label[for='form_393578c3-a10e-4725-8b12-6ff50118a4de']").text("Is this your preferred email?*");
$(".form_question_47edfea2-9d65-4d03-8692-5bcfbc4382ae,.form_question_1b24d28b-7525-41f4-9449-f643909afa07,.form_question_f4cf7aff-c651-4389-9cbc-3c043192bf25,.form_question_c7ca67a4-2b72-4ed5-8db4-4fd5cf63a7b9,.form_question_c1894e58-0ad1-4020-93db-ae329d53a488,.form_question_aa54d7b7-ed90-4c3d-b970-f6dbb3ef3de8,.form_question_717ce2a0-6dc7-418c-8af2-820ea354585b,#form_9c95c45e-8405-4b24-9cfa-03e0ba19fa71_1,label[for='form_9c95c45e-8405-4b24-9cfa-03e0ba19fa71_1'],.form_question_9c95c45e-8405-4b24-9cfa-03e0ba19fa71").addClass ("hidden");
$(".action button").html('Request Info');
$("button.expand").click(function(){
window.location = window.location.href.split("?")[0];
});
}
});
N.B. this script uses ids specific to Slate form fields. This script is used in conjunction with the "prospect-id" query string as described in the overview above.
Dynamic Forms
When using the dynamic embed, Slate will read in the query string parameters that were passed to the hosting page.
We are currently using a person id query string parameters in our marketing emails to known prospects.
By sending a "person" parameter with the unique identifier (called a "Prospect ID" in Slate---this is different than their Slate ID and is a 32-byte GUID), any system fields on the form will be prefilled for the prospect, and the submission of the form will update that specific record.
To prefill a form for a specific student, append ?person={{Prospect-ID}} to the link to the form.
http://simons-rock.edu/my-form.html?person={{Prospect-ID}}
If your webpage already includes a query string parameter, you will need to append this additional parameter with an ampersand (&) instead of a question mark.
Known Prospects AutoFill
For email landing pages, fields are auto-filled and hidden. Users have the option to 'reset' the form, which reloads the page and removes the auto-fill data.
Slate Form CSS Styling
The style of the slate forms can be customized by updating the app.css or by adding CSS to the head of the page. Slate specific styles are located in the .scss partial app_forms.
app.css
There are slate wide styles, e.g.
//All Slate Styles
.form_pages {
//1. General Spacing
.form_question {
padding-top: 0;
padding-bottom: 1rem;
margin-top: 0;
@media screen and (min-width: $screen-md-min) {
padding-right: 0;
}
}
There are styles for specific forms and fields, e.g.
//fix parent div of h3 spacing on Berkshire Scholarship other radio
#form_question_49fb0cc0-7a17-4420-97a8-f2b28515754a {
margin-bottom:0;
}
<head>
<headcode><style>div#form_question_e7a4e331-792a-46c7-9147-0aad9d6f5a34 label, div#form_question_9c95c45e-8405-4b24-9cfa-03e0ba19fa71 label{font-weight:bold;}</style>
</headcode> <!-- before closing head tag -->
Google Tag Manager
Confirmation/thank-you page
Embedded slate forms have a Google Tag Manager script placed in the footcode of the thank-you page to track conversions. See table below for GTM asset numbers.
Email campaigns:
|
Numbers |
Target |
Stage |
Landing Page Type, OU Tag, & |
|
a1-a9 |
Prospective College Student |
Admitted |
Page |
|
ad1-ad3 |
Prospective College Parent |
Admitted |
Page |
|
i1-i9 |
Prospective College Student |
Inquired |
Page |
|
iap1-iap8 |
Prospective College Parent |
Inquired |
Page |
|
p2-p10
|
Prospective College Student |
Prospect |
Page with inquiry form (not-jane-doe form) OU Tag: P series email campaign college GTM Asset a:90819 |
|
Acad-p1-p8 |
Prospective Academy Students |
Prospect |
Page with inquiry form (not-jane-doe form) OU Tag: P series email campaign academy GTM Asset: a:92470 |
|
Acad-i1-i6 |
Prospective Academy Students |
Inquired |
Page |
Additional information in repo: https://github.com/chameides/bcsr-email/blob/bcsr/readme.md
Regular forms:
Main Request for Information Form: GTM asset: a:91735
Visit Scheduling Forms
The schedule a visit page is located on the Slate server: https://apply.simons-rock.edu/portal/visit
The coding for the page is in the portals section (event landing pages) of the Slate database section. Edits can be made in the WYSIWYG editor. If any style (css) changes to the main site, the same changes need to be made in the Slate code. The sames goes for main nav URLs and footer nav URLs. Changes in navigation on the main site need to be replicated on the Slate site. The code for the page is below:
<div class="changewidth" style="width: 85%; margin: 0 auto;">
<p>
Thank you for your interest in Bard College at Simon’s Rock. Please use the calendar on the right to select the day you would like to schedule an individual campus visit and then complete the subsequent form. Unfortunately, we are unable to accommodate overnight visits.
</p>
<p>
NOTE: Only visits scheduled during the <a href="http://simons-rock.edu/early-college/contact-us/offices-and-departments/academic-affairs/academic-calendar.php" target="_blank">academic year</a> will include the opportunity to attend a class.
</p>
<p>
</p>
</div>
<script type="text/javascript">// <![CDATA[
$( document ).ready(function() {
//remove box sadow on page
$("div.c_row").css({"box-shadow": "none"});
//h1 styling
$("h1").css({"font-family":"LeHavreRough-Primary","letter-spacing": "-0.08em",
"line-height": "1.1","font-weight":"normal", "color" : "#262421", "text-align" :"center" });
//fix calendar float
$(".ui-datepicker").css({"margin-top":"0","margin-right":"auto","margin-left":"auto"});
//fix legend placement
$('table.fixed td:nth-child(2) > div:nth-child(2)').css({"width":"17em","margin-right":"auto","margin-left":"auto"});
//media queries for h1
$(window).on('load resize', function(){
if ($(window).width() <= 979) {
$("h1").css({"font-size": "2.5rem","margin-top":"1.667rem","margin-bottom":"1.667rem"
});
}
});
$(window).on('load resize', function(){
if ($(window).width() >= 980) {
$("h1").css({"font-size": "5rem","margin-top":"3.333rem","margin-bottom":"4.167rem"
});
}
});
//fix width of table columns
$('col').css('width', '50%');
//fix mobile breadcrumb
$("ol.c_flat-list.c_crumb-mobile.cr").css({"padding-left":"25px"});
//remove second click event
$("table.fixed td:first-child").on("DOMNodeInserted",function(){
$("div#register_events").insertAfter("div#register_datepicker");
$("div#register_events").css({"margin-top":"20px","display":"none"});
});
$("#register_events").on("DOMNodeInserted",function(){
var foo = $('#register_events').find('a').attr('href');
if($('#register_events').find('a').attr('href').length != 0){
var finalfoo = 'https://apply.simons-rock.edu/portal/visit' + foo;
$(location).attr("href", finalfoo);}
});
});
// ]]></script>
After selecting a day on the calendar the user is redirected to the visit registration form. The form template is located in Slate's event section. The template is called "Visit Simon's Rock." The scripting for the form is as follows:
//add custom text to submit button
$("div.action button.default").html('Schedule Your Visit');
//Month - replace blank value
$("[id ^=form_][id $=_m] option[value='']").text('Month');
//Day - replace blank value
$("[id ^=form_][id $=_d] option[value='']").text('Day');
//Year - replace empty option
$("[id ^=form_][id $=_y] option:empty").text("Year").val('');
//Grade Level
$( "select option:contains(grade)" ).siblings('option:empty').text('Select 2016-2017 Grade Level').val('');
//number of guests
$( "select#form_f17fc8c2-782e-4d1e-88ba-5d8646afe188 option").siblings('option:empty').text('Please select a number').val('');
//adding spacing between items
$(".form_question").css({"padding-top": "0", "padding-bottom": "2rem","margin": "0"});
//styling input text boxes
$('input[type=text],input[type=email],input[type=tel]').css({"height":"34px","padding":"3px 12px",
"font-size": "14px", "color": "#6e675f","box-sizing": "border-box","width": "99%","border": "1px solid #ccc"});
//styling textarea
$('textarea').css({"height":"4em","padding":"3px 12px",
"font-size": "14px", "color": "#6e675f","box-sizing": "border-box","width": "99%","border": "1px solid #ccc"});
//styling select boxes
$('.form-control, div.form_responses select').css({"height":"34px","font-size": "14px","color": "#6e675f","background-color": "white",
"color": "#6e675f", "border": "1px solid #ccc"});
//submit button styling
$('.action input[type="button"],.action button').css({'color':'#fff','background-color':'#be2126',
'text-transform': 'uppercase','font-size': '16px','letter-spacing': '-0.04em;','padding': '15px 20px','font-weight':'normal'});
$( 'button').each(function () {
this.style.setProperty( 'font-family', 'LeHavreRough-Primary,Arial Black,Arial,sans-serif', 'important' );
});
$(".action button").hover(function(){
$(this).css("background-color", "#262421");
}, function(){
$(this).css("background-color", "#be2126");
});
//remove map
$('#register_map').css({'display':'none'});
//DOB
$('#form_f43717b3-ef93-47b1-b0cd-139518460f4b_m,#form_f43717b3-ef93-47b1-b0cd-139518460f4b_d,#form_f43717b3-ef93-47b1-b0cd-139518460f4b_y').css({ 'width': '31%'});
//first and last name
$('#form_question_13aacbc5-6e1f-46fe-afa8-bd18f043ba13,#form_question_e16a4710-3bb5-4b52-81ba-31275bca88e1').css({"width": "50%", "clear": "none","float": "left"});
// address block spacing
$('#form_065414b9-f7b5-4978-9ecb-2a7a8b59814e_street,#form_065414b9-f7b5-4978-9ecb-2a7a8b59814e_city,#form_065414b9-f7b5-4978-9ecb-2a7a8b59814e_region,#form_065414b9-f7b5-4978-9ecb-2a7a8b59814e_country').css ({"margin-bottom":"2rem"});
//city and state
$('#form_question_065414b9-f7b5-4978-9ecb-2a7a8b59814e span').css({"width":"48%"});
$('#form_question_065414b9-f7b5-4978-9ecb-2a7a8b59814e span:first').css({"margin-right":"3%"});
$('span #form_065414b9-f7b5-4978-9ecb-2a7a8b59814e_region, span #form_065414b9-f7b5-4978-9ecb-2a7a8b59814e_country').css({"width":"100%"});
//grade level select and number of guests
$('#form_af08adca-e613-4f64-95df-28faae652348,#form_f17fc8c2-782e-4d1e-88ba-5d8646afe188').css({'width':'99%'});
//remove box-shadow
$( document ).ready(function() {
$("div.c_row").css({"box-shadow": "none"});
});
//style h3
$("h3").css({"font-family":"LeHavreRough-Primary","font-size":"3rem","letter-spacing": "-0.08em",
"line-height": "1.1","font-weight":"normal"});
//style h1
$("h1").css({"font-family":"LeHavreRough-Primary","letter-spacing": "-0.08em",
"line-height": "1.1","font-weight":"normal","color":"#262421","text-align":"center"});
//mobile queries
$(window).on('load resize', function(){
if ($(window).width() <= 979) {
$("h1").css({"font-size": "2.5rem","margin-top":"1.667rem","margin-bottom":"1.667rem"
});
$("h3").css({"font-size": "1.75rem","margin-top":".5rem","margin-bottom":".5rem"
});
$('button.default').css({"border":"0"});
$('div.action').css({"margin-left":"5px"});
$("#content").css({"width":"95%", "margin-left":"auto","margin-right":"auto"});
}
});
$(window).on('load resize', function(){
if ($(window).width() >= 980) {
$("h1").css({"font-size": "5rem","margin-top":"3.333rem","margin-bottom":"4.167rem"
});
$("h3").css({"font-size": "3rem","margin-top":"1.25rem","margin-bottom":"1.5rem"});
$('div.action').css({"margin-left":"15px"});
//content width
$("#content").css({"width":"75%", "margin-left":"auto","margin-right":"auto"});
}
});
//style label
$("label, legend").css({"font-weight":"bold"});
//register date padding
$("#register_date").css({"padding-left":"1rem"});
//fix mobile breadcrumb
$("ol.c_flat-list.c_crumb-mobile.cr").css({"padding-left":"25px"});
After submitting the form, the user is redirected to OU for the thank you/confirmation page. The redirect script is located in the communications section of the form template. The script is as follows:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">/*<![CDATA[*/window.onload = function(event) {
event.stopPropagation(true);
window.location.replace("http://simons-rock.edu/admission/visit/visit-request-thank-you.php")};/*]]>*/</script>
</head>
<body>
</body>
</html>
The confirmation page is here: http://simons-rock.edu/admission/visit/visit-request-thank-you.php. The GTM script in the footcode is below:
<script>
//Fires an event in Google Analytics
dataLayer.push({'event': 'formInquiryVisit' });
</script>