Forms
Minimal Fields
“Never make your problems your user problems.”
-Paul Boag on designing web forms
- Use as few fields as necessary and don't clutter the page with too much information.
- Only require fields that are absolutely necessary.
- Unless connecting to a database that requires First and Last Name as separate fields, use a single name field.
Styles
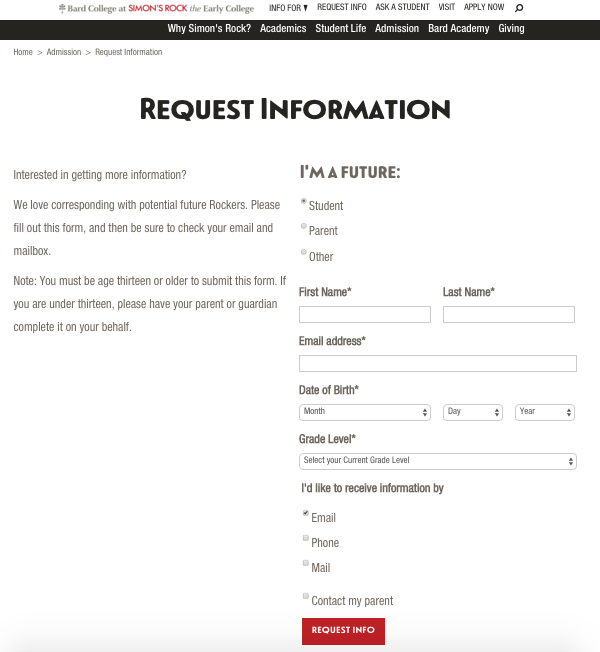
2 Column, Mixed Media Layout
The default style is to create a 2 column layout on a Mixed Media template. Put copy in the left column and the form in the right column.
NAV
Use minimal navigation on landing pages with lead generation forms.
Breadcrumbs
Hide breadcrumbs on lead generation forms that have the full navigation.
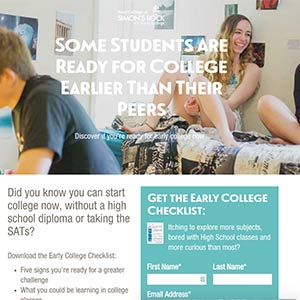
2 Column, GATEKEEPER Layout
For landing pages, another option is to add a hero image with the Gatekeeper template.
Fields
Columns: all or none
Put related fields into a single line using columns. For example, the three fields of Date of Birth can be combined into 3 columns: Day, Month, and Year.
If you use columns on any fields, you must use columns on all fields. On small screens, fields without a columned grid will overlay the ones with column grids preventing users from selecting them and adding data. If any of the fields are broken into sub-columns, add 12-wide column to the full-width fields
LDP Forms
addclass=col-sm-12;
Custom Forms
<div class="col-sm-12">
checkbox-sub Columns
Sections that are revealed by a checkbox should be indented. If using multiple columns, the first and latter columns will have different indentation rules based on media query. For sizes where the columns resolve to single column, each column will have the same checkbox-sub indentation. But when the columns layout into multiple columns, the latter columns should not have the checkbox-sub margin, just the regular left margin. On latter columns with col-sm-6 add "sub-trailing-sm".
<div id="grpZip" class="form-group checkbox-sub col-sm-6 col-sub-trailing-sm">
Submit Button Alignment
When the field is a 2 column layout, add a class to the button to make it align with the fields. Add the following code to the advanced field of the first field.
submit_btn_classes=btn btn-primary btn-margin-adjust;
Submit Button Text
Use descriptive, compelling text for the button rather than "submit." In an A/B split test, "Request Info" had a 50% increase in conversions.
CMS Built-In Functionality
Working within the OU CMS, create forms with the Live Delivery Platform (LDP). These forms are the easiest to build and deploy. Form submissions can trigger emails and are tracked in a database.
LDP forms only work on Mixed Media pages.
Create new forms by creating a new asset. Label columns for the database with camelCase.
- Don't use spaces,
- first word is lowercase
- additional words are uppercase
- don't use ":" at the end of the form label
- Advanced Fields: http://support.omniupdate.com/oucampus9/content/assets-ldp/advanced-field.html
- Use field data in auto-emails by double bracketing them: {{FieldData}}
- Forms that connect to the Admissions CRM need special scripts.
Section Headers
Break up sections of the form with section headers.
- Add Instructional Text form Element
- Paste an h3 formatted Text (e.g. "Section Headers" above)
- Edit text, keeping formatting
Deprecated
- Use a single line text form element
- Enter header copy into default text field
- Add code to advanced field
legend=true; addclass=col-sm-12 bold margin-top-bottom h1;
Helper Text
Keep the form labels quick and scannable.
Default Text
Use default text for simple examples such as youremail@domain.com. This text will disappear when the field is input.
Legend
Use legend for more complicated helper text such as "A full citation is best; author, title, date is the minimum."
Set the margins on the field
addclass=col-md-12 row-margin-bottom-none;
Create a new field for the legend and put the helper text into the default text.
Set the legend, typography, and margins using advanced fields.
legend=true;addclass=col-md-12 image-title row no-margin;
URL
Add the URL of the page with the form to the field data.
- Create a Single Line Text Field
- Advanced: url=true;addclass=hidden;
Analytics
Track the form with Google Analytics. If there are two forms on a single page, the analytics won't track properly.
- Create a Single Line Text Field
- Use Label and Name:
- For inquiries: gaEventInquiry
- For referrals: gaEventReferral
- For non-inquiries: gaEventNonInquiry
- Set the Default Text for the Event Label
- For Inquiries: subjectAction
-
For Referrals and NonInquiries: deptSubjectAction
- Advanced: addclass=hidden;
Troubleshooting
If LDP forms stop working, have ITS restart the SSM.
Admissions
There are custom forms that connect to the Admissions Customer Relations Management (CRM) system. This includes the Request for Information (RFI) and Discovery Day. We have an inventory of all of these forms (not in the guide).
Form Fields
Add the form fields by inserting the Asset: Form - Fields [Form]. These fields are used on multiple pages. Typically this asset should be inserted in the 2nd column of a 2-column layout.
Columns
Use bootstrap columns to set up a multiple fields on a line. However, do not mix col-md-[#] and col-sm-[#] within the same div. Even if they are on different lines, they may make select boxes unusable.
forms.simons-rock.edu
Legacy forms are hosted on forms.simons-rock.edu. This includes several landing pages as well as the Family Weekend Registration Form.
Family Weekend Registration Form
This form is hosted on Forms and served displayed through an IFrame. The dev wiki has a more in-depth history of this form. To update this form for a new year or campaign:
- Duplicate the MySQL tables and change the name to [f-wtitle]_[year]
- UpdatePHP on the form to connect to the new tables, including the reports
- Field Label
- Email Text
- Report Text
- Add report users as necessary by adding records to phpro_users
Slate Embedded Forms
Admission forms are embedded in OU from Slate. For specifics on how to embed Slate forms please refer to the link below.
Payment Forms
Instructions for Slate embedded forms.